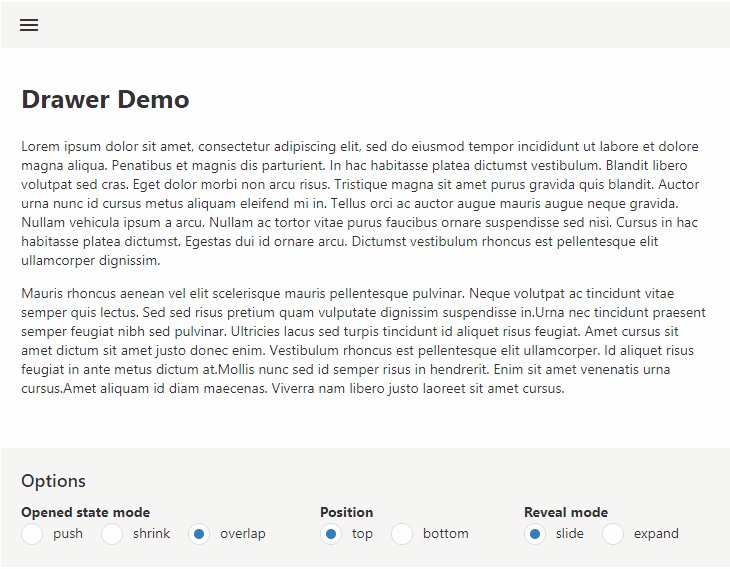
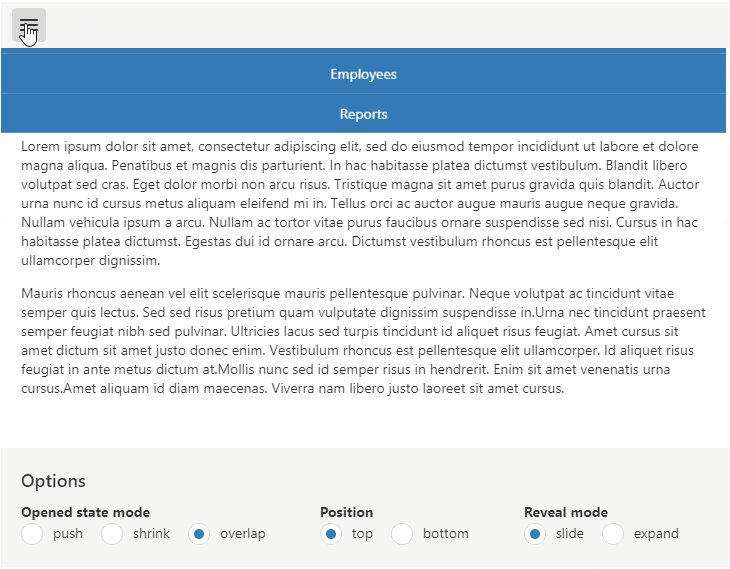
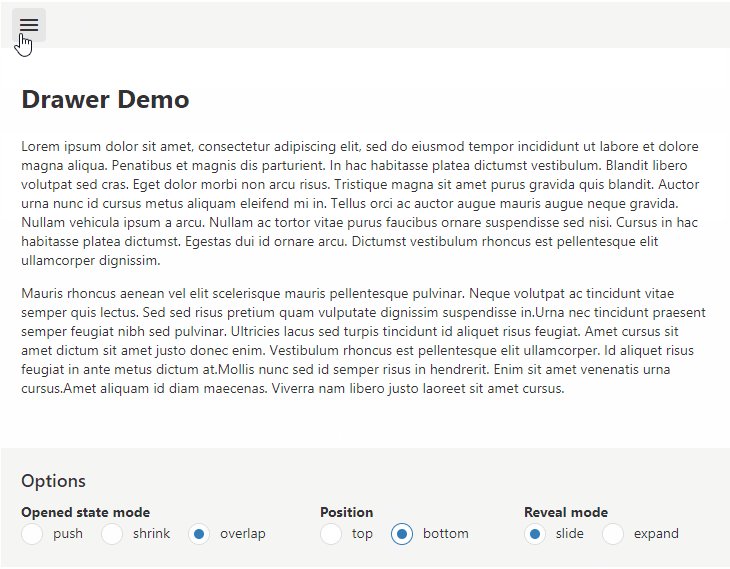
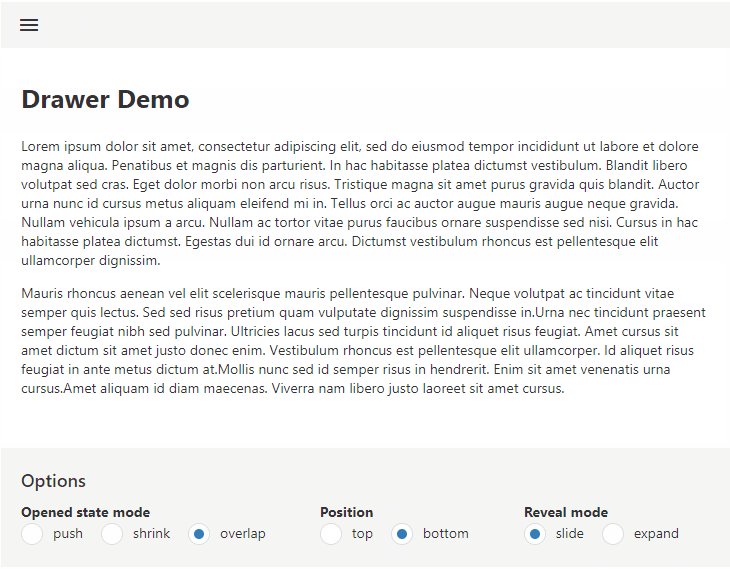
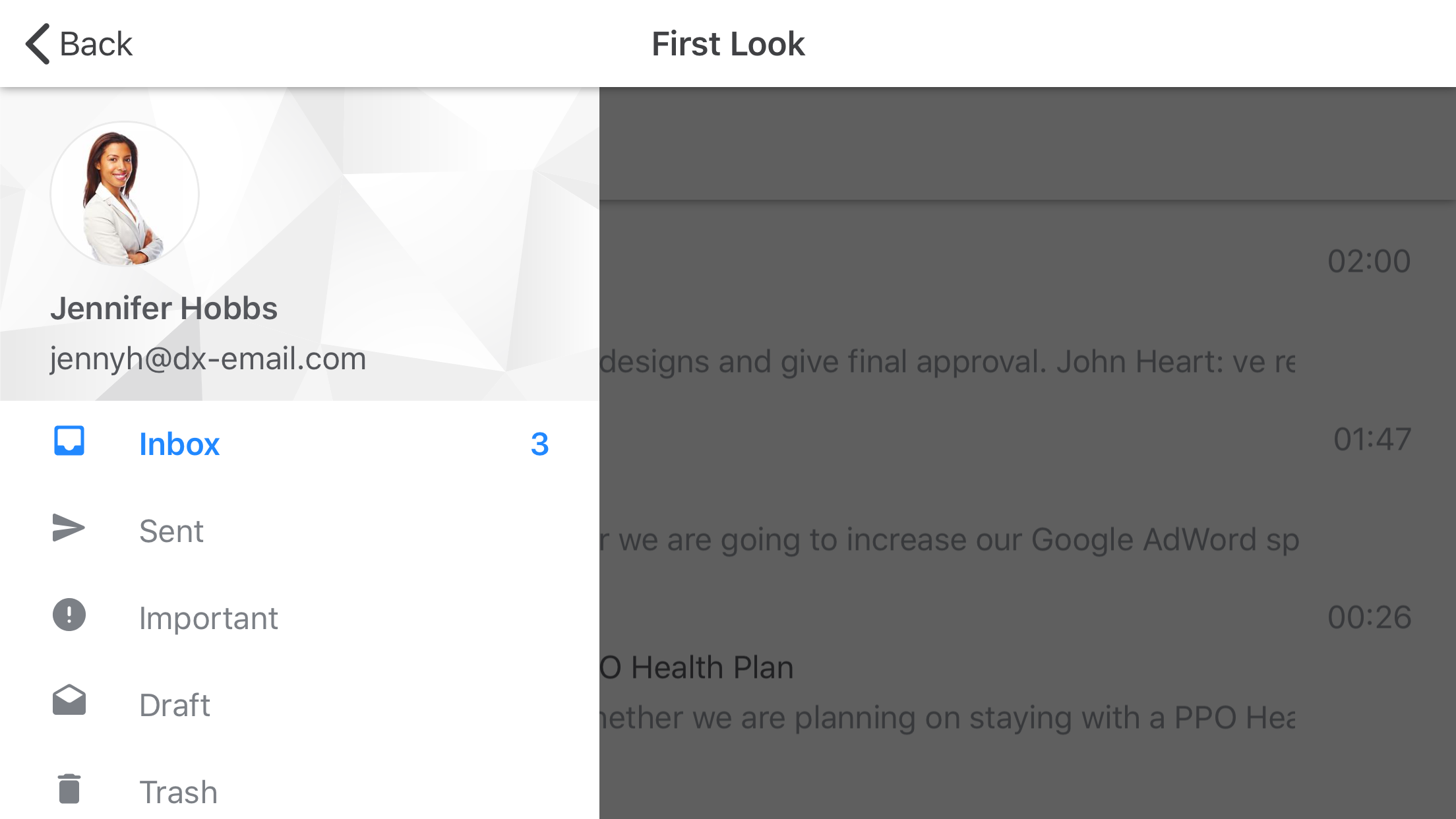
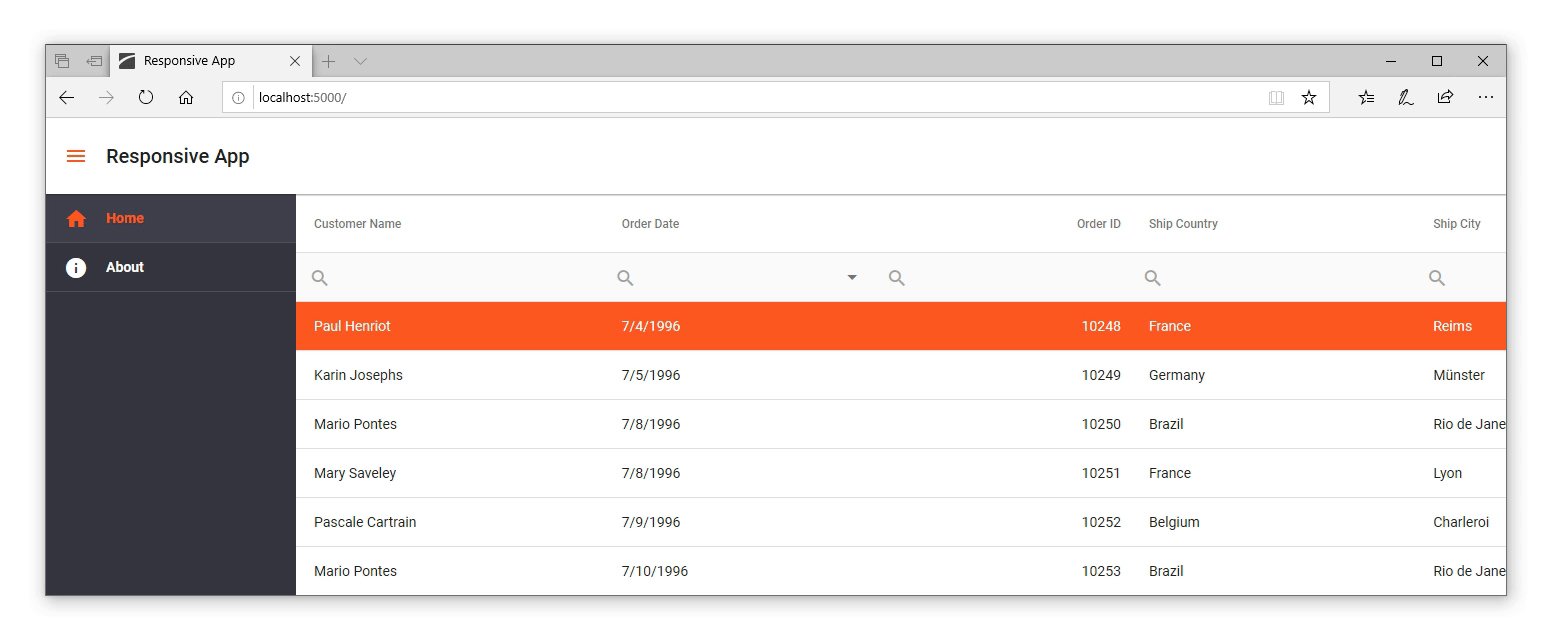
GitHub - DevExpress-Examples/getting-started-with-devextreme-drawer: Stores the source code for the Getting Started with DevExtreme Drawer tutorial.
Drawer - a new component for building responsive web app layouts · Issue #5164 · DevExpress/DevExtreme · GitHub